「ホームページビルダー」などのソフトを利用すれば簡単にホームページを作成できます。
また、少々面倒ですが、これらのソフトを使用しなくてもホームページは作成できます。
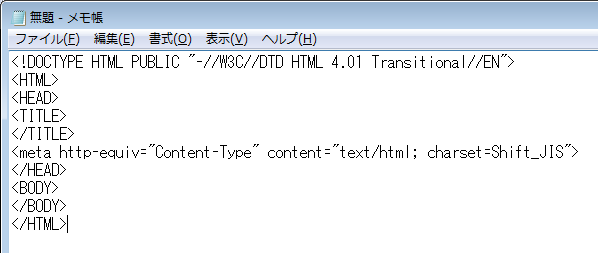
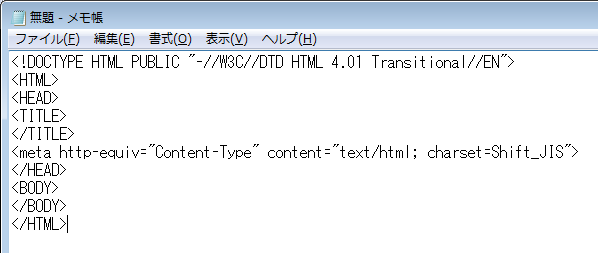
まず次の文字列を「メモ帳」などのソフトに打ち込んでください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>
</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</HEAD>
<BODY>
</BODY>
</HTML>
1行目:HTMLのバージョンを指定する部分です。
2行目:ホームページの始まりを示します。
3行目:ヘッダエリアの始まりを示します。
4行目:タイトル指定エリアの始まりを示します。
5行目:タイトル指定エリアの終わりを示します。
6行目:文字コードを指定するエリアです。
7行目:ヘッダエリアの終わりを示します。
8行目:本文エリアの始まりを示します。
9行目:本文エリアの終わりを示します。
10行目:ホームページの終わりを示します。
通常、この「<HEAD>」タグの間には「<TITLE>」のほかに「<META>」というものも入っていますが、これは必須ではありません。
入れるべきでした。上記6行目に当たります。ついでに言うと、
ヘッダエリアの閉じタグが抜けてました。大変申し訳ありません。
これでホームページの基礎部分は完成です。次へ進んでください。
戻る 目次へ 次へ